Tune into the Lightning Experience Pro Tips blog series to learn about setting up Lightning Experience and how to avoid common gotchas along the way.
You’ve invested valuable time and effort into setting up your Salesforce org to work just the way your teams need it to. So it’s natural to wonder if moving to Lightning Experience means you’ll have to redo all that work over again. The answer is: nope! That’s because the information about how your org looks, feels, and functions—think page layouts, fields, actions, related lists, record types—is Salesforce metadata. And all of that metadata seamlessly transitions to Lightning Experience.
The difference is the way the metadata is presented in Lightning Experience. Pages in the new interface are built using Lightning components—building blocks that you can arrange to display just the right information, in just the right place. So let’s look at how your existing object page layouts dovetail with Lightning components and where things fit on Lightning Experience pages.
How It Works
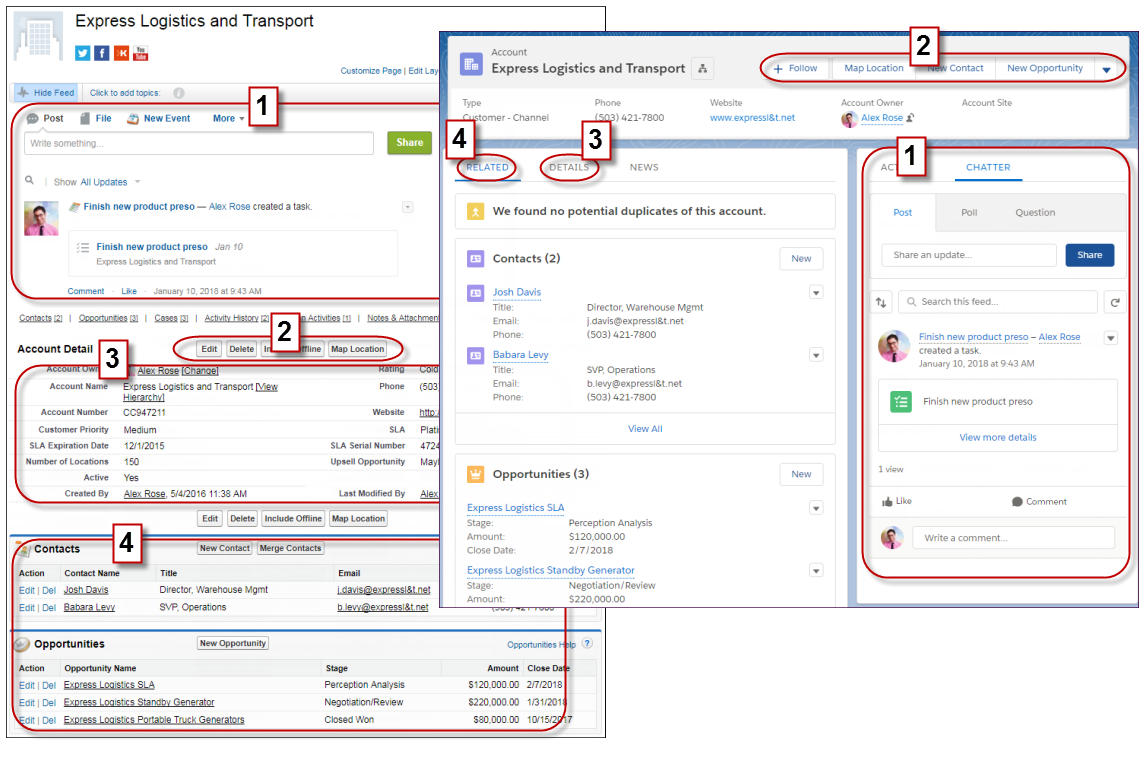
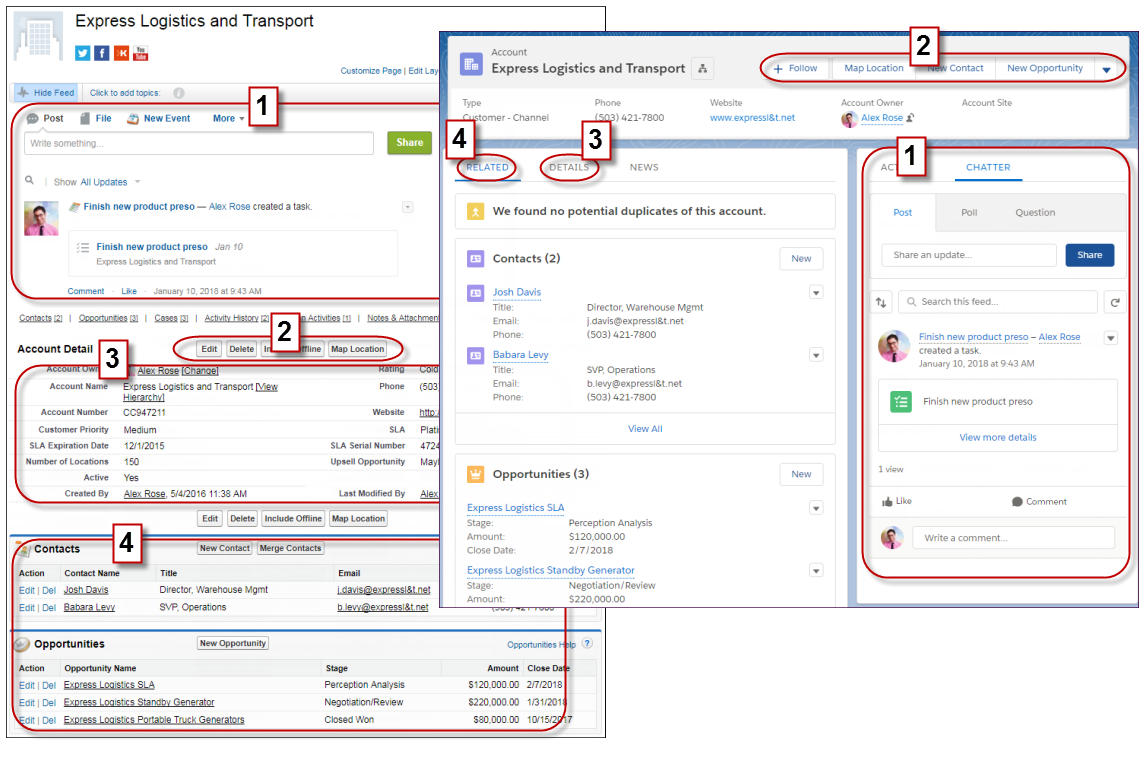
Here’s how the same account record page displays in Salesforce Classic and Lightning Experience.

In both interfaces, these areas of the page are populated by the object page layout:
- The Chatter feed and Chatter publisher with its actions (1)
- Standard and custom buttons (2)
- Record details (3)
- Related lists (4)
Tip: Notice the section of fields at the top of the Lightning Experience page? It’s called the highlights panel and we’ll talk more about how it’s populated later on.
Now let’s take a closer look at how the Salesforce metadata for each of these areas translates to pages in Lightning Experience.
Chatter
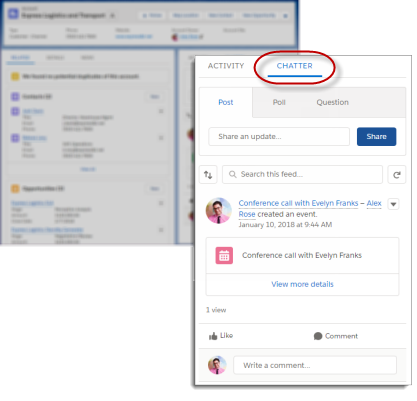
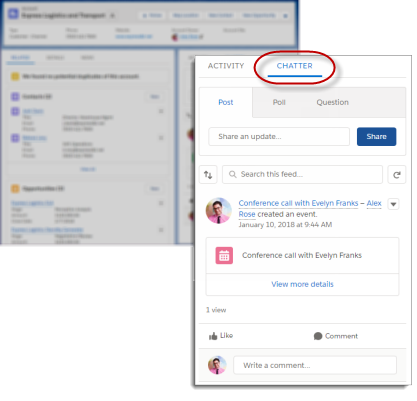
In Salesforce Classic, long Chatter feeds can push a record’s details far down the screen. So in Lightning Experience, Chatter is now a component on the page and lives in its own tab to optimize screen space.

Actions and Buttons
Salesforce Classic uses page layouts to determine the quick actions that appear in the Chatter publisher and the buttons that appear in the record’s details. Lightning Experience also uses page layouts but draws from the Salesforce Mobile and Lightning Experience Actions section, which groups all quick actions and buttons together. Where an action appears on a record page in Lightning Experience depends on the action’s type and function.

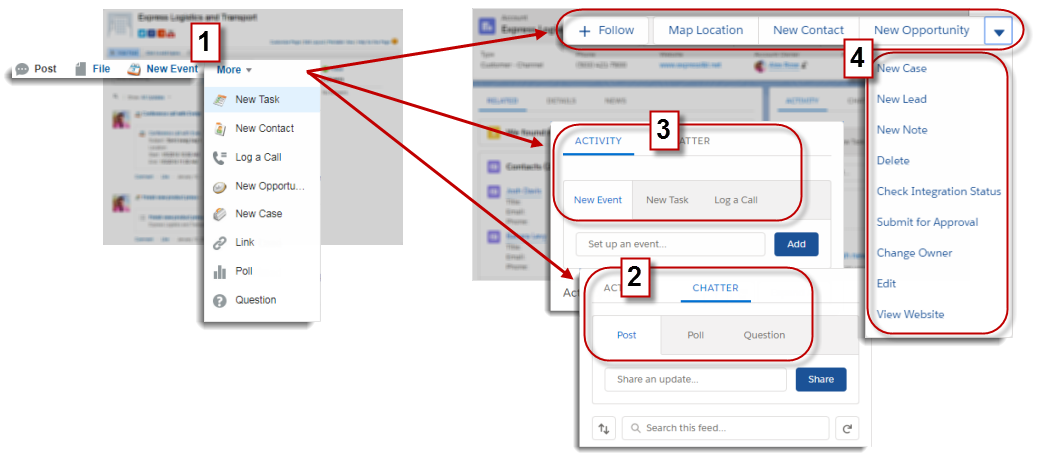
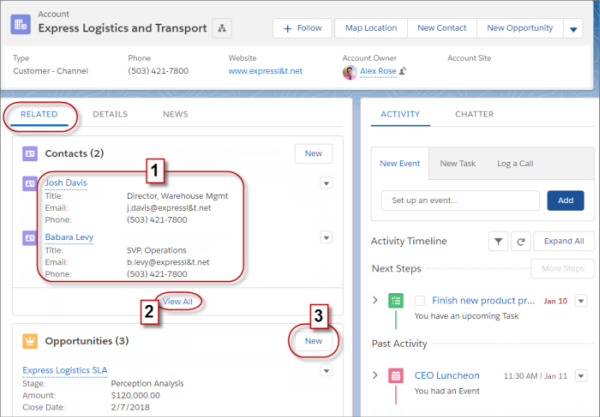
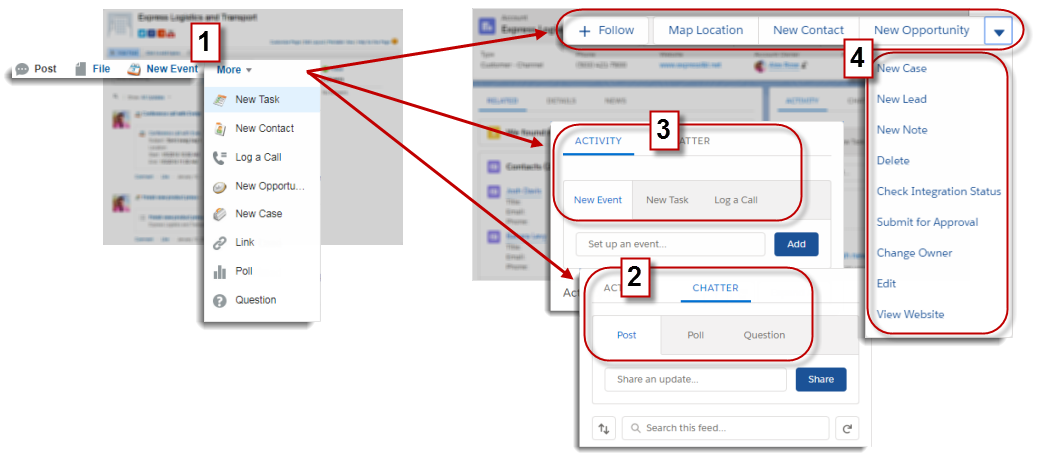
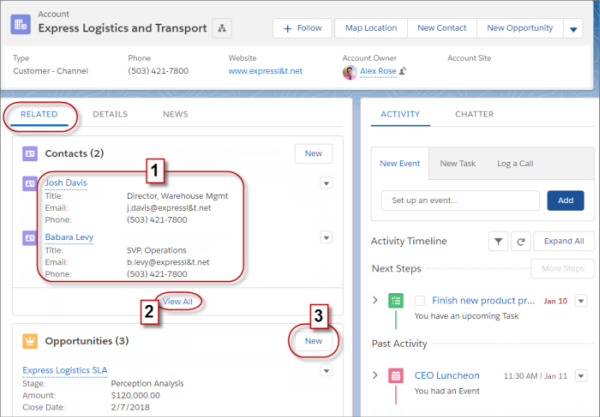
In Salesforce Classic, the Chatter publisher includes all quick actions in one long list (1). In Lightning Experience, the Chatter publisher includes fewer actions (2). That’s not a glitch. By design, the Chatter tab provides standard Chatter actions only: Post, Poll, and Question (and if you have Groups, the Announcement action).
So where are the rest of the quick actions from the Chatter publisher? To optimize workflow, they’re grouped by function. All activity-related actions are included in the Activities component, on the Activity tab (3). The rest of your quick actions, plus all supported standard and custom buttons, appear in the page-level action menu (4). The Chatter Follow button appears here too.
That said, there are a couple of objects that don’t follow all of the Lightning Experience rules. On case and work order records, the page-level action menu contains custom buttons and supported standard buttons only. All other actions appear on the Chatter tab.
Record Details
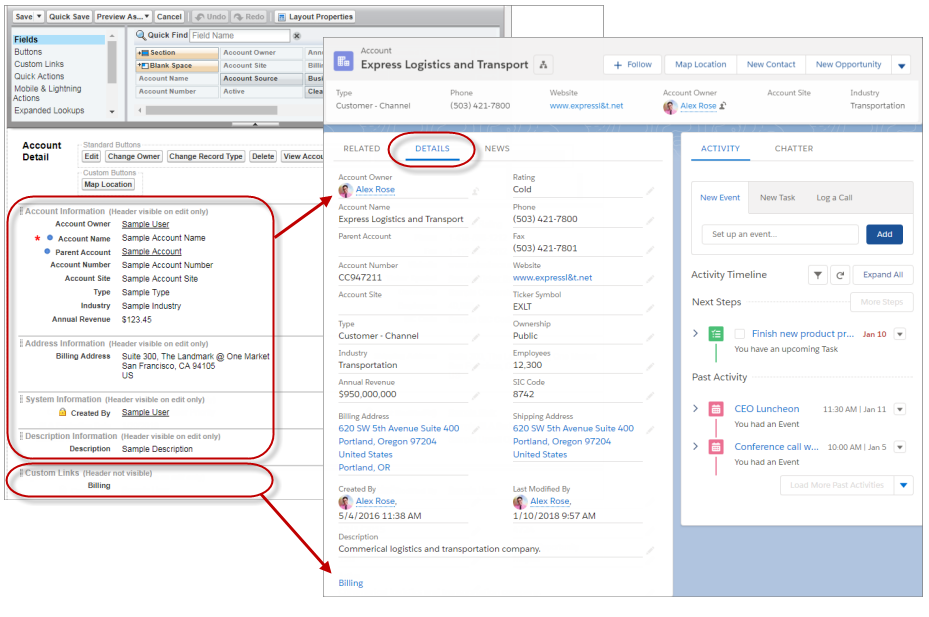
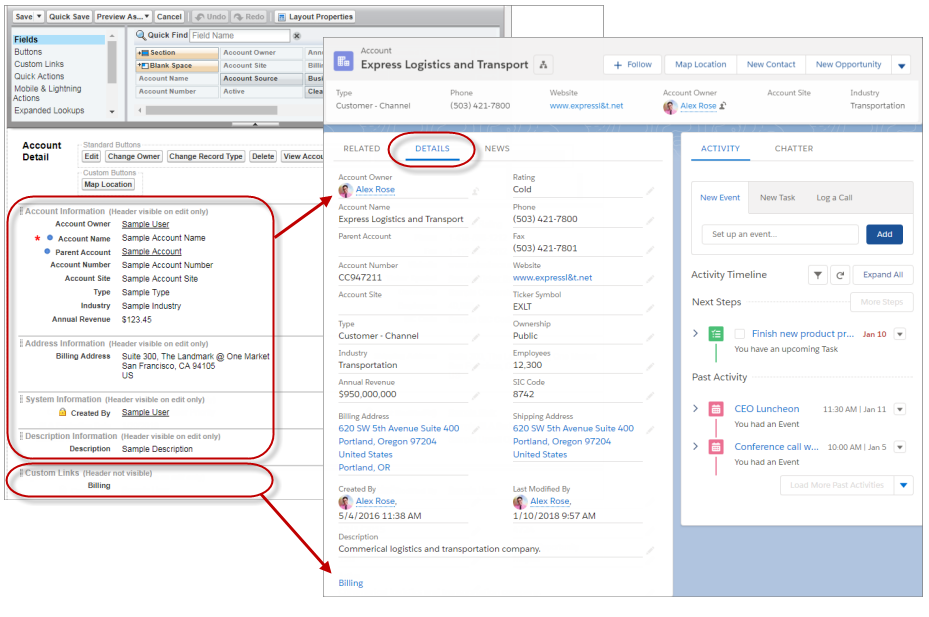
The fields, sections, and custom links on object page layouts are present and accounted for in Lightning Experience. These elements are included in the Record Details component, on the Details tab.

Changes you make to the object detail section on a page layout—adding or deleting fields and custom links, moving items around, or adding and removing sections—are automatically reflected in Lightning Experience.
Related Lists
Do you have a lot of related lists on your page layouts? In Lightning Experience, users no longer have to scroll to the bottom of the page to see them. Instead, they’re included in the Related Lists component, on the Related tab.

For easier scannability, the Related tab highlights the first few fields on a related list (1). To see all of the fields, users click View All (2). Also, related lists in Lightning Experience contain only the standard buttons normally found on related lists. Usually, that’s just the New button (3).
Not all related lists are supported in Lightning Experience. And some have evolved. For example, the Open Activities and Activity History related lists have been replaced by the activity timeline, on the Activity tab. (Check out this Pro Tip blog post for more details about this change.)
Highlights Panel
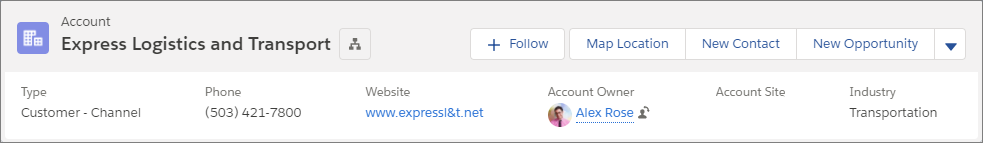
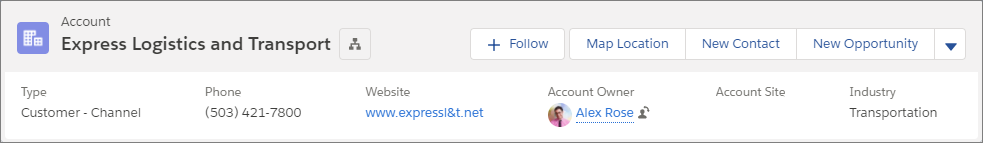
Okay, let’s talk about the section of fields that appears at the top of Lightning Experience record pages—the highlights panel. This component makes record page headers more robust by showing an at-a-glance view of a record’s most important details.
In Salesforce Classic, record page headers contain very minimal information. Not only that, but you can’t customize these headers.

In Lightning Experience, you can customize the highlights panel for each object to show a unique set of fields. The highlights panel leverages your existing record detail metadata. But instead of using page layouts, it derives its fields and how they’re arranged from compact layouts. In other words, this region is not defined by the Highlights Panel section on page layouts.

You can customize compact layouts from Setup in Lightning Experience, using the Object Manager. To learn more about compact layouts, check out the Additional Resources section, below.
Beyond the Basics
We’ve seen how the existing metadata for your object page layouts is surfaced in Lightning Experience via Lightning components. So all of your business-critical actions, custom fields, related lists, and more are automatically available when users make the switch to Lightning Experience. You can leave it at that. Or you can kick it up a notch with the Lightning App Builder to rearrange components, add new components, and deliver your users just what they need on their record pages.
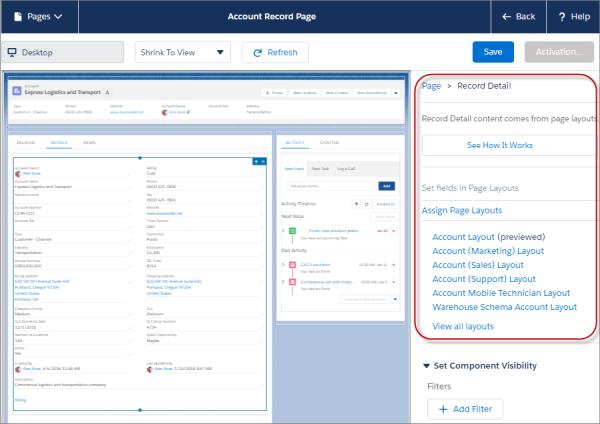
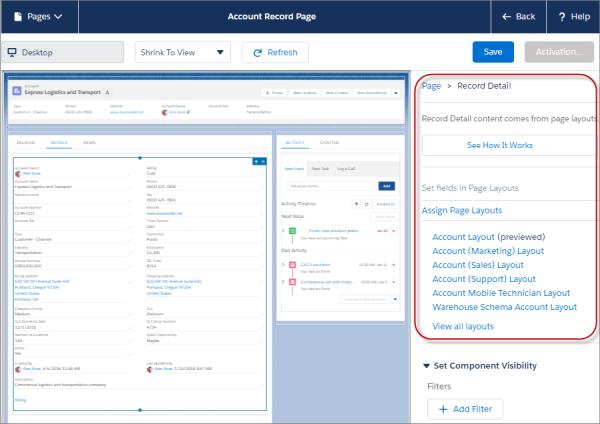
The Lightning App Builder helps with detective work too! If you can’t figure out which compact layout or page layout is providing the data for a specific Highlights Panel or Record Detail component, open the record page, select the component, and view its properties in the panel on the right side of the page.

You see exactly which layouts are involved. And you can link directly to the layouts to quickly make any necessary changes.
Additional Resources
Want to learn more about how Salesforce metadata is presented in Lightning Experience? These resources are your best bet.
And check out the other posts in the Lightning Experience Pro Tips blog series for more help with your Lightning Experience rollout.