Welcome to a special edition episode of “How I Solved It.” In this series, we do a deep dive into a specific business problem and share how one Awesome Admin chose to solve it. But in this episode, we’ll show you how not one, not two, not three, but FOUR Awesome Admins solved the business […]

















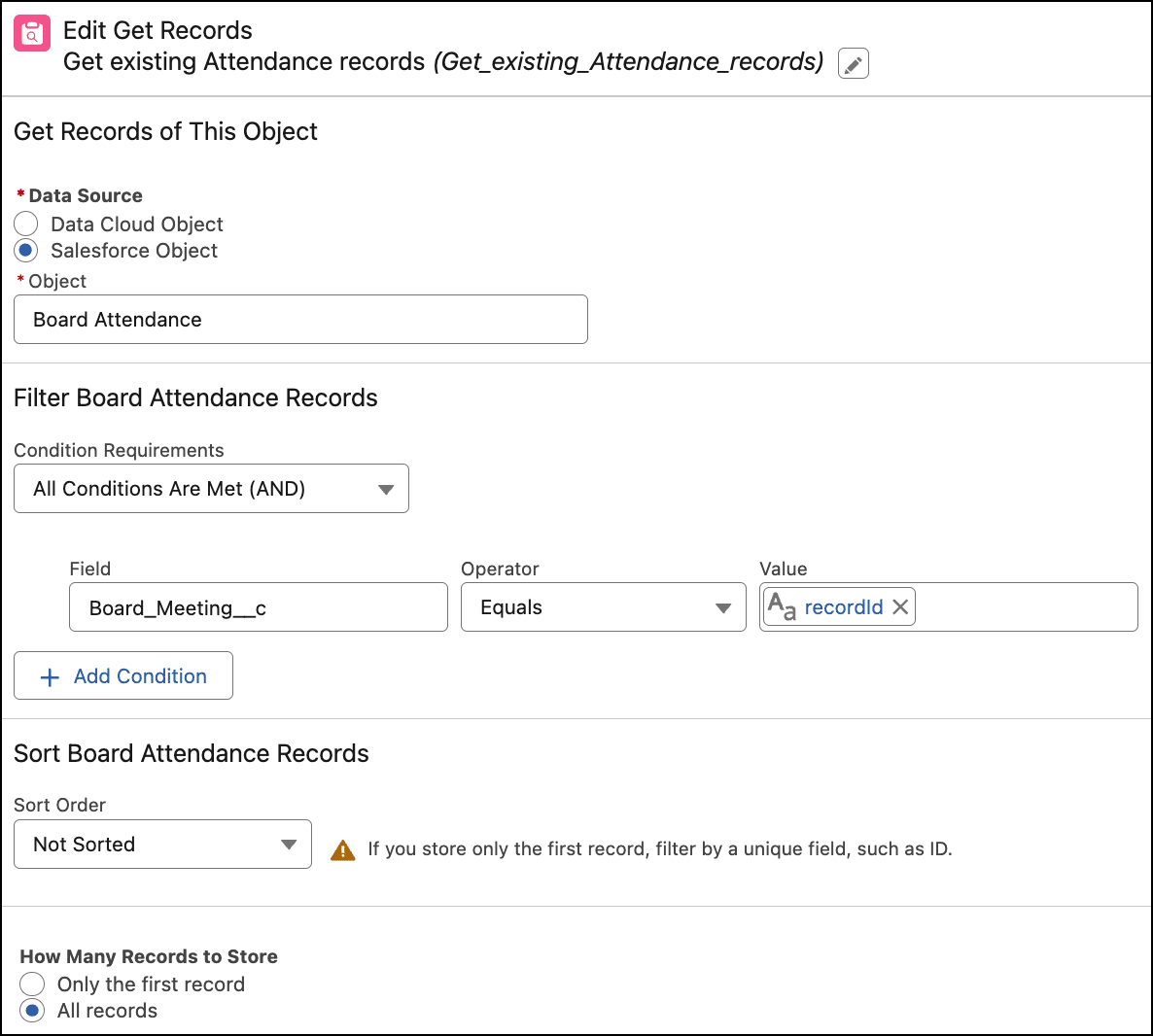
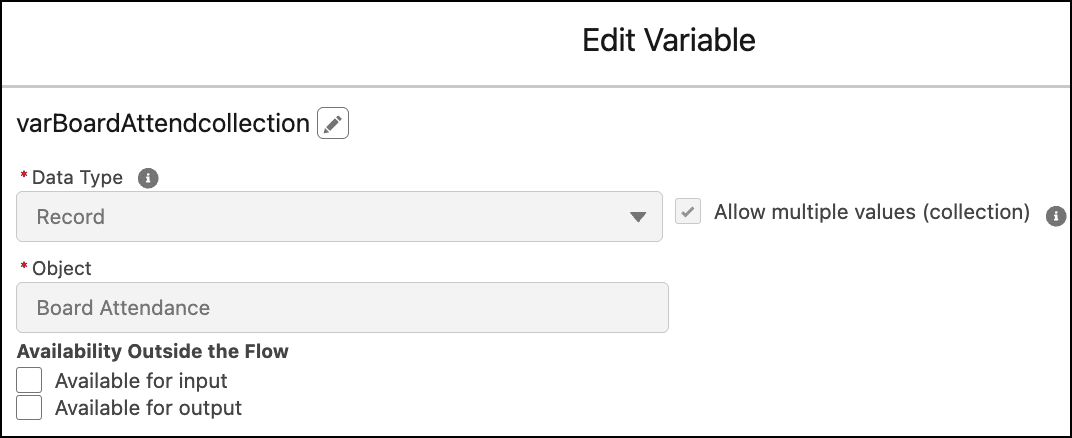
![ass the ID into the recordId variable on the Lightning record page.]](https://d3nqfz2gm66yqg.cloudfront.net/images/20240327070914/Image-141.png)