Wow! Dreamforce 2025 was one for the books. From connecting and learning together to building the Agentic Enterprise, the event was packed with inspiration and innovation — including some game-changing announcements in the Admin Keynote. This year’s keynote took us to Coral Cloud Resorts, a fictional luxury resort featured in Trailhead challenges and Agentforce NOW workshops […]





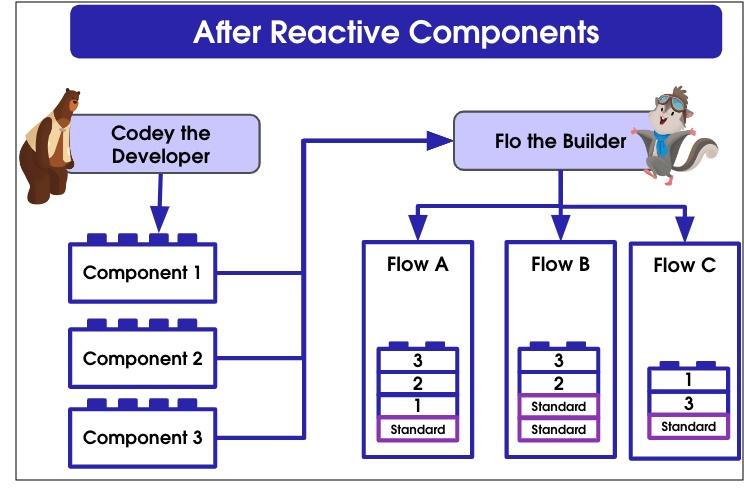
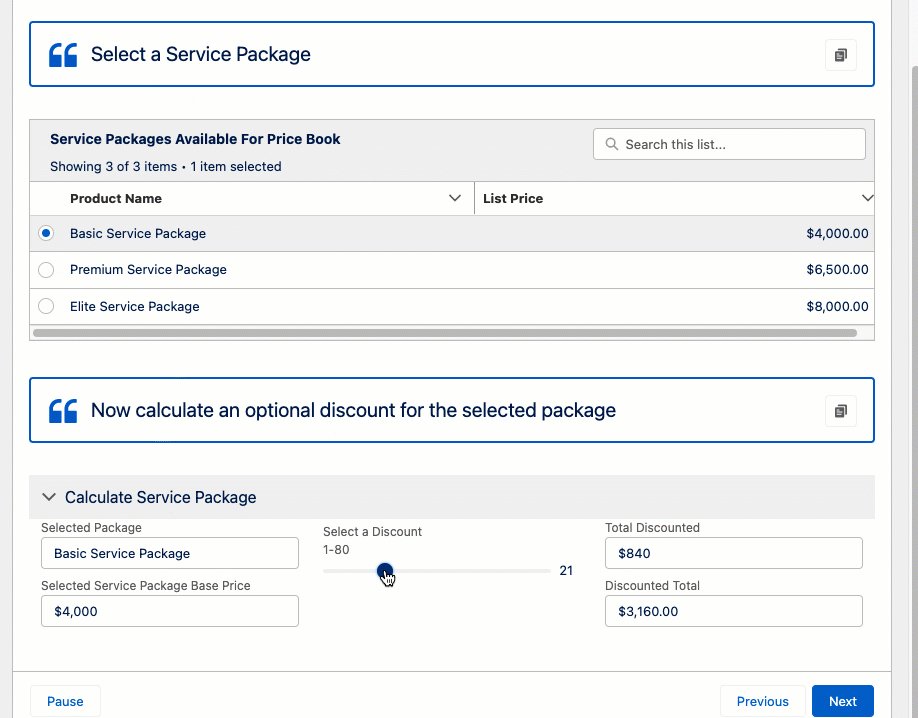
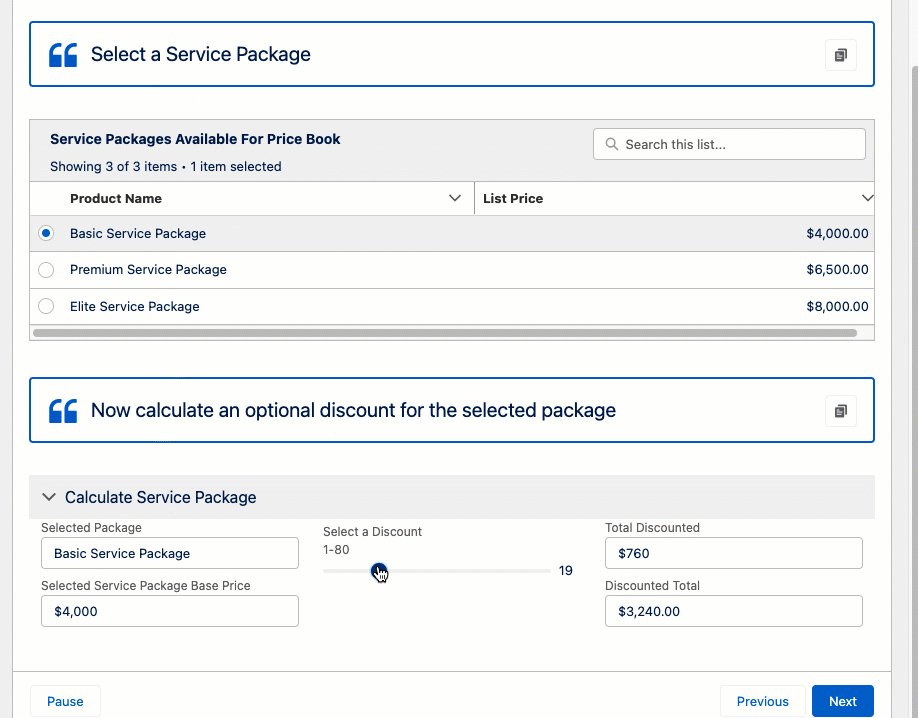
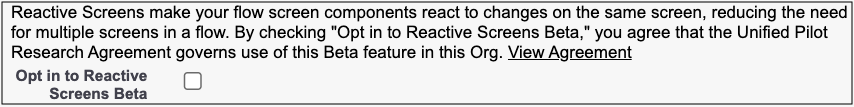
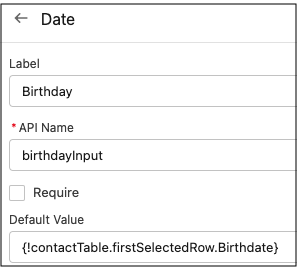
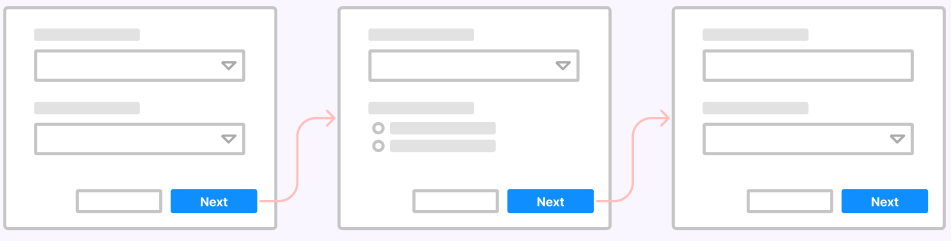
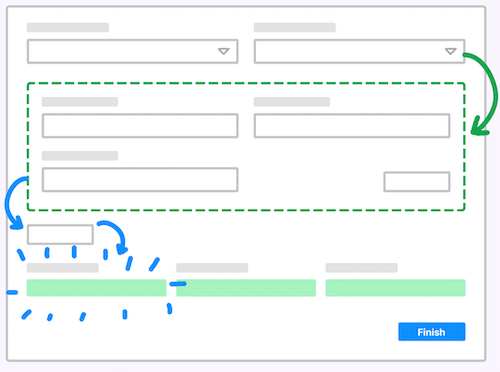
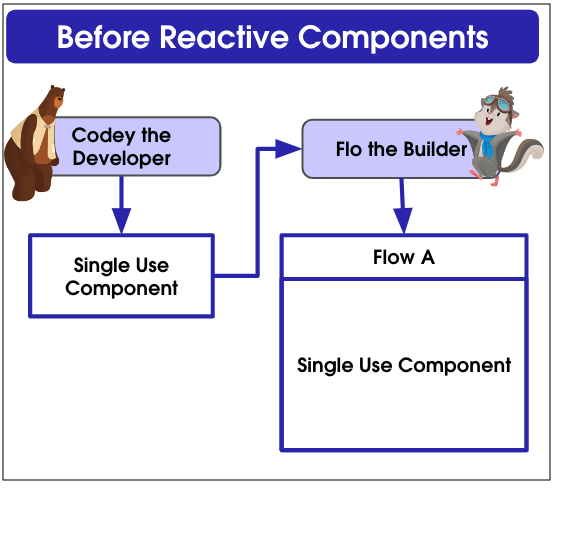
 Not only will reactivity change the game for your users, but it will also vastly improve your experience building flows.
Not only will reactivity change the game for your users, but it will also vastly improve your experience building flows.